These instructions are useful for Bands who use Facebook and would like to share their music. We'll use Soundcloud to host the music and take advantage of Facebook networking. Then we will create a new Music Page in Facebook with Thunderpenny Static HTML.
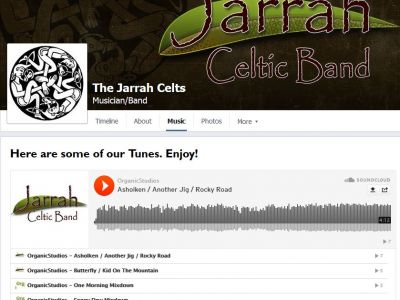
Take a look at this Australian Celtic band page to see the end results.
Soundcloud Player
Signup for a Soundcloud account here https://soundcloud.com
Upload your files and create a playlist. Your playlist will have a custom URL. Something like...
https://soundcloud.com/organic_studios/sets/jarrah-celts
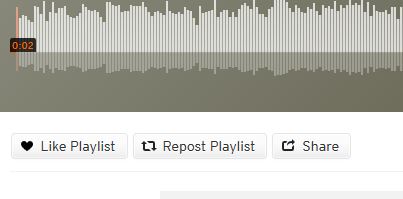
We need to get the embed code of that Playlist. The trick is to logout of Soundcloud - and then visit your Playlist URL. You will then see the Share button...
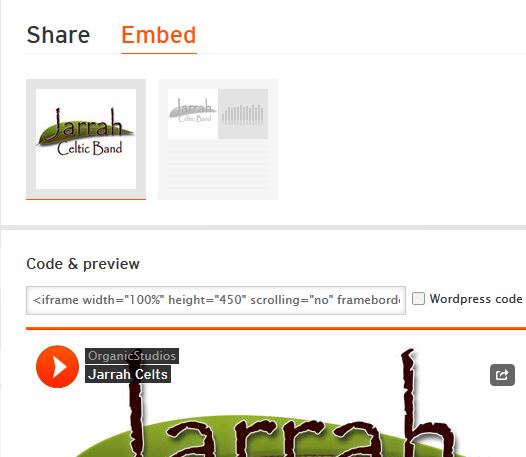
Click on the Share button - then click on Embed tab (top) to see your Embed code. This code can then be used on your website, blog, or Facebook Tab.
The code we are looking for goes something like this...
<iframe width="100%" height="450" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/playlists/83547300&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&visual=true"></iframe>
The beauty of Soundcloud is that they have a good API and documentation to customise is embed HTML code. We this we can design a clean looking player without the clutter of unwanted features.
The API documentation in detail is here... https://developers.soundcloud.com/docs/api/html5-widget
But in short - the good stuff is here...
| Parameter | Default value | Description |
|---|---|---|
| auto_play | false | Whether to start playing the widget after it’s loaded |
| buying | true | Show/hide buy buttons |
| liking | true | Show/hide like buttons |
| download | true | Show/hide download buttons |
| sharing | true | Show/hide share buttons/dialogues |
| show_artwork | true | Show/hide artwork |
| show_comments | true | Show/hide comments |
| show_playcount | true | Show/hide number of sound plays |
| show_user | true | Show/hide the uploader name |
| start_track | 0 |
Preselects a track in the playlist, given a number between 0 and the length of the playlist. |
You can try some parameters out with this API playground: https://w.soundcloud.com/player/api_playground.html
The embeded code can be used eveywhere - in your Blog, Facebook page, Website, etc.
ThunderPenny Static HTML
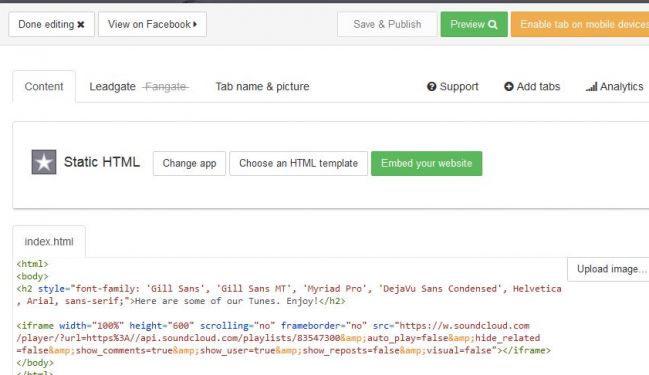
Now we are going to use the Thunderpenny Static HTML to create a new Music tab on your Facebook page - and then paste that Soundcloud code into it. You can use ThunderPenny to create other pages too.
Follow this links to install the Static HTML app...
https://apps.facebook.com/static_html_plus
You need to add <html> and <body> tags to your code. So it will look like this...
<html>
<body>
<h2 style="font-family: 'Gill Sans', 'Gill Sans MT', 'Myriad Pro', 'DejaVu Sans Condensed', Helvetica, Arial, sans-serif;">Here are some of our Tunes. Enjoy!</h2>
<iframe width="100%" height="600" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/playlists/83547300&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&visual=false">
</iframe>
</body>
</html>
Work your way around the app. Click the [Save & Publish] button. Click the [Done editing] button when finished.
There will now be a "Welcome" Tab on your Facebook page. You'll now need to rename that to "Music".
Changing Facebook Tab Name
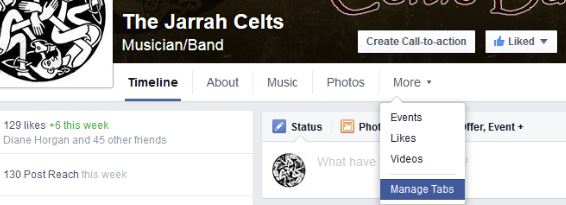
Log into Facebook and go to your Band page.
Click on the "More" tab, and select "Manage Tabs" from the dropdown.
You can now drag the "Welcome page" up to near the top.
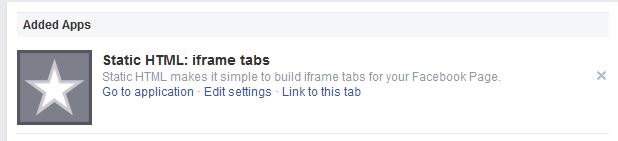
To change the tab's name from "Welcome" to "Music" - click on "Add/Remove Tabs".
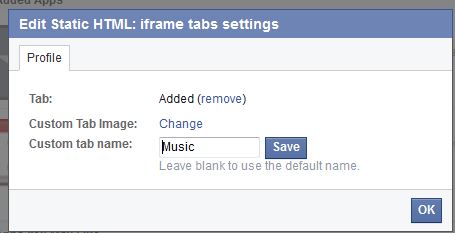
Then click "Edit Settings"
Change the Custom tab name to "Music"
References:
http://www.glenngutierrez.com/2014/10/how-to-add-music-to-your-facebook-fan-page/